⚡ Tl;dr
- Software architecture tools can be categorized into three groups, modelling tools, diagrams as code and diagramming tools.
- Diagrams as code tools are suited for long-term documentation as they can be checked into source control with version history.
🚀 Let’s kick-off
Diagramming software architecture provides several benefits to how we communicate complexity. Clear system designs give engineering teams an enhanced understanding of the architecture and plan for future development whilst identifying potential issues.
Diagrams as code involve writing your model objects, relationships and diagrams using a markup language which can be checked into source control. These tools often include auto-layout capabilities for automatically drawing diagrams.
1️⃣ Structurizr
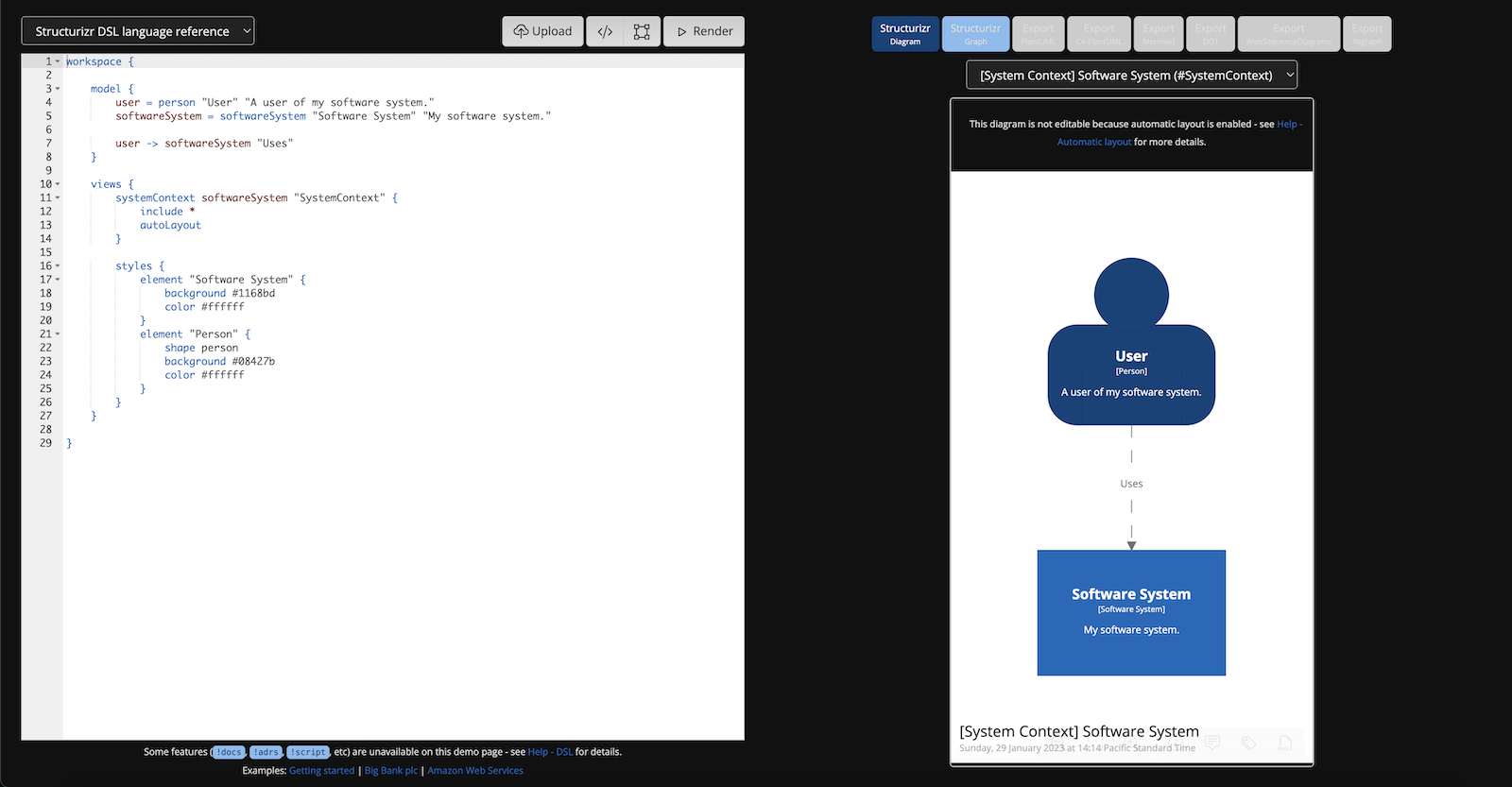
Structurizr builds upon “diagrams as code”, allowing you to create multiple diagrams from a single model using a number of tools and programming languages.
Free and open source with a paid web platform.
Best for technical people who want to use the C4 model with a DSL and check it into source control.
It includes features such as:
- Apache License 2.0
- Diagrams as code to draw diagrams using the Structurizr DSL.
- Stored in source control to be where the engineering team is.
- Designed to support C4 Model.
- Architectural Decision Records in a documentation tool.

2️⃣ PlantUML
PlantUML is a tool that allows you to write diagrams such as sequence, object, component, usecase, class diagrams and more.
Free and open source.
Best for technical people who want the flexibility of creating many different diagram types and checking them into source control.
It includes features such as:
- GPL 3.0 license
- Sequence, use-case, class, object and activity diagrams.
- Component and deployment diagrams.
- C4 model plugin.
- Many more types of diagrams.
3️⃣ Terrastruct
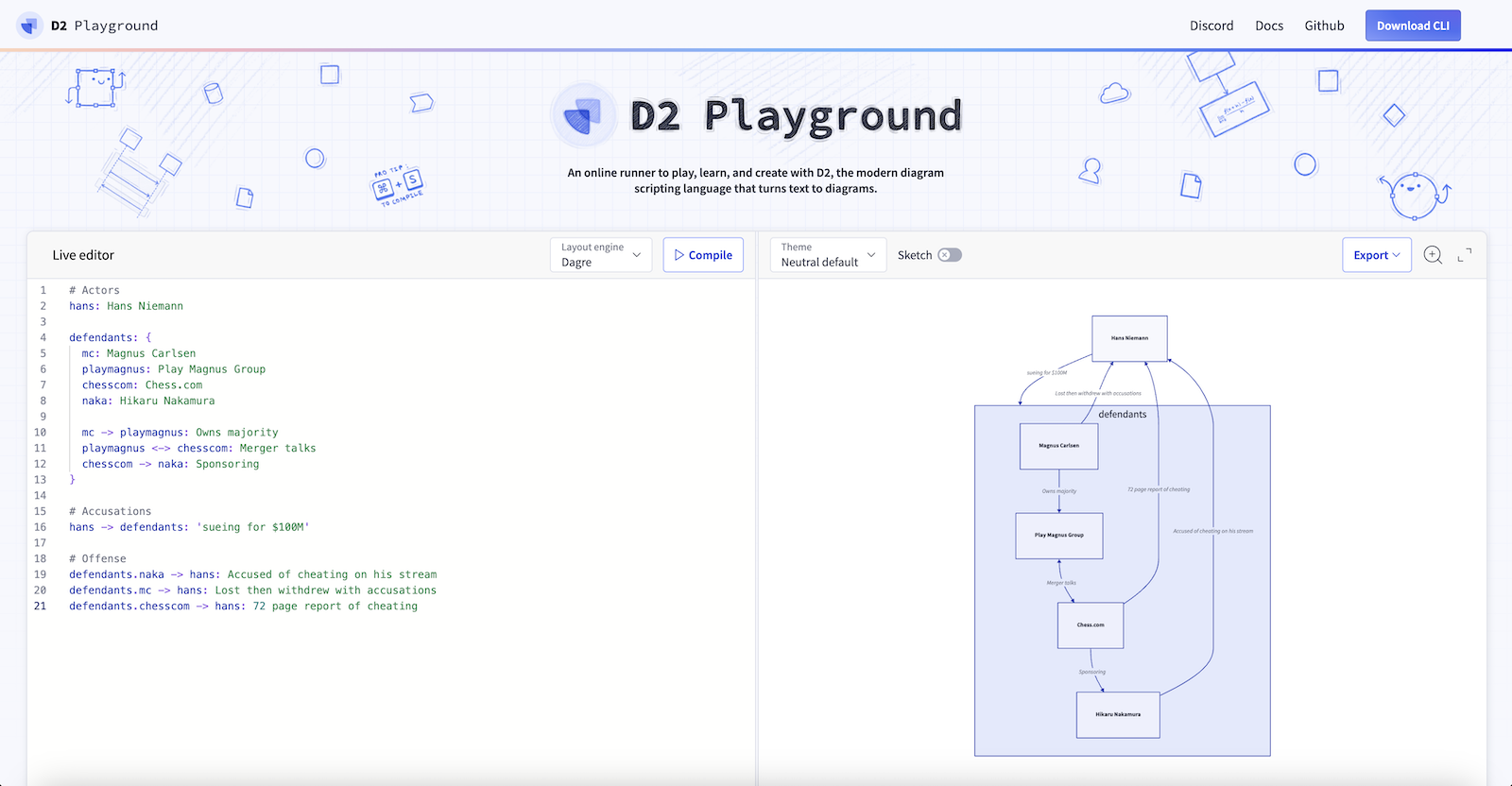
D2 from Terrastruct is a diagram scripting language that turns text into diagrams.
Free and open source with a paid web platform.
Best for developers who want to create flexible diagrams in code with auto-layout functionality.
It includes features such as:
- MPL 2.0 license
- TALA automatic layout engine.
- SQL tables, classes and sequence diagrams.
- Sketch-drawn diagram mode.
- Interactive tooltip and links.

4️⃣ Mermaid
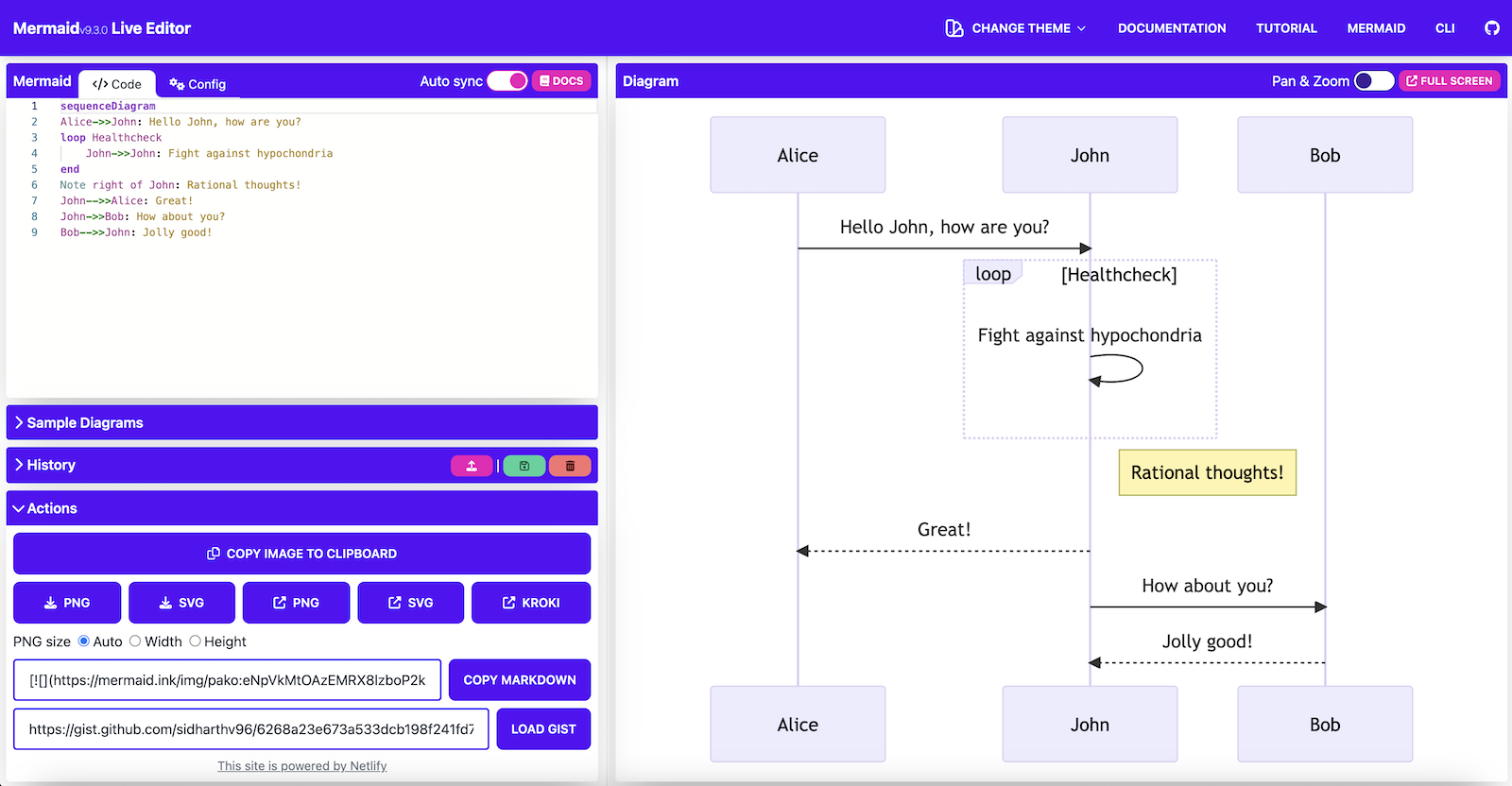
Mermaid.js is an easy-to-use JavaScript-based diagramming and charting tool.
Free and open source.
Best for developers who want quickly create a range of diagram types and use GitHub to consume them.
It includes features such as:
- MIT license
- Flowchart, sequence, class, state and entity relationship diagrams.
- User journey, Gantt and requirement diagrams.
- Mindmaps and pie charts.
- Native render preview on GitHub.

5️⃣ Ilograph
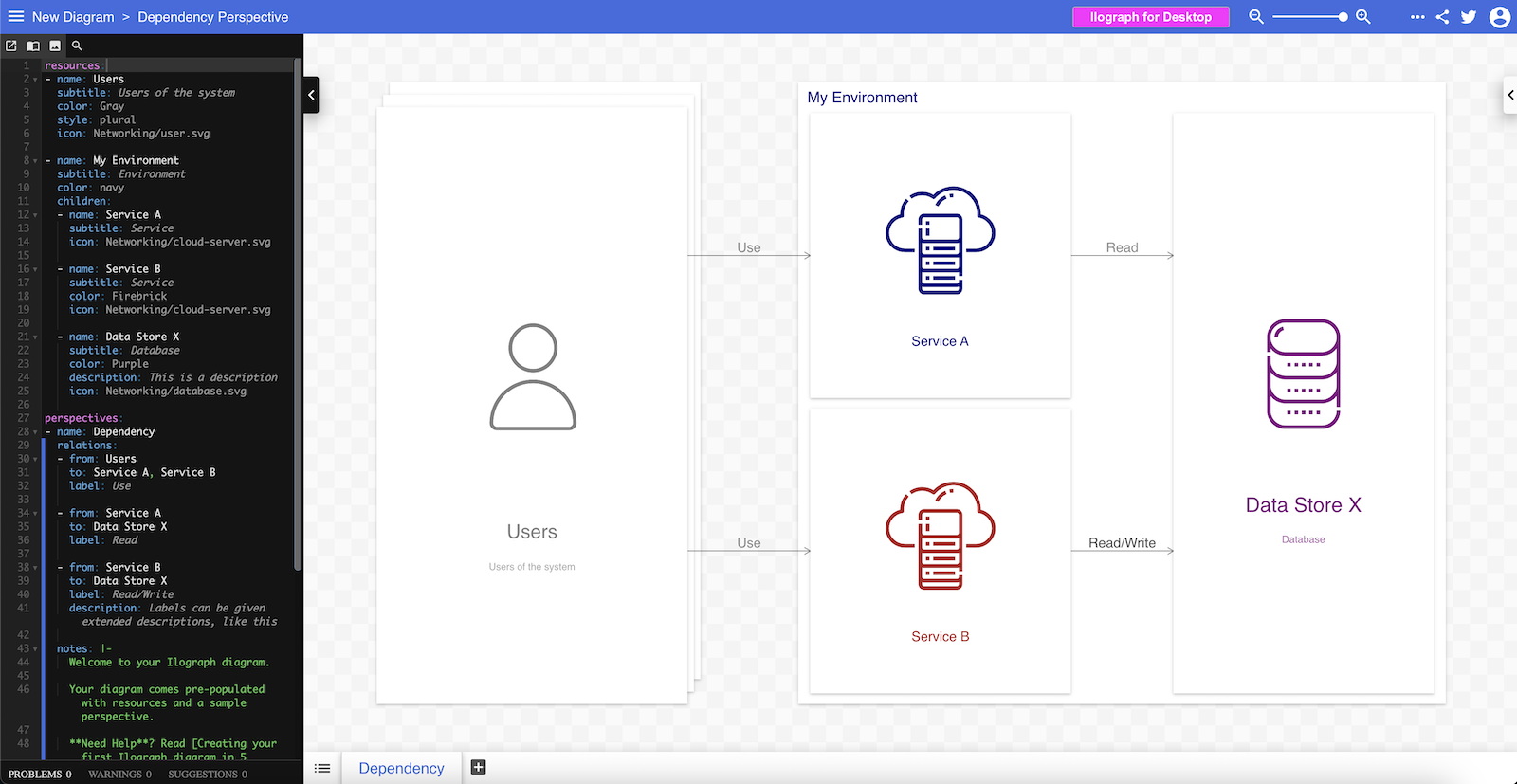
Ilograph allows interactive diagrams to be drawn using YAML with auto layout, changing the view when you want to see different perspectives.
Free and paid.
Best for semi-technical people who want a web-based solution for visualizing diagrams written as code.
It includes features such as:
- Side-by-side code editing
- Auto layout of diagram objects
- Dynamic layout to change diagrams depending on perspective
- Diagram sequences to show use cases within diagrams

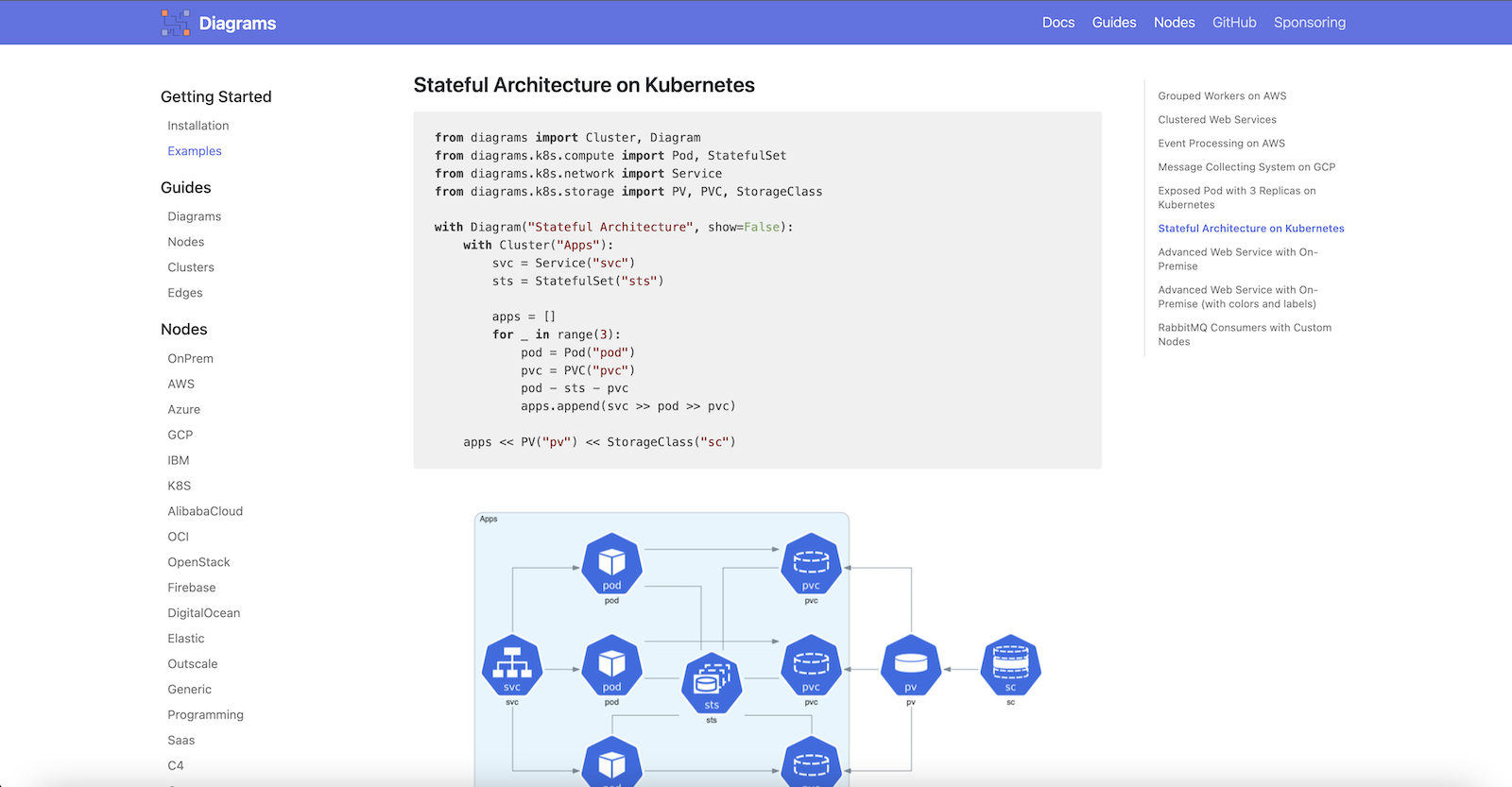
6️⃣ Diagrams
Diagrams allow you to draw cloud system architectures using Python code.
Free and open source.
Best for developers who want to draw diagrams using popular cloud provider icons and styles quickly.
It includes features such as:
- MIT license
- AWS, Azure, GCP, OpenStack, K8S and DigitalOcean icons.
- Automatic layout engine.
- Generic technology and programming-related icons.
- Use custom local icons.

7️⃣ Graphviz
Graphviz is a graph visualization software for representing structural information as diagrams.
Free and open source.
Best for developers trying to visualize large and complex graph-based information from code.
It includes features such as:
- CPL 1.0 license
- Custom shapes and line styles.
- Hyperlinks.
- Style, colour and font customization.
- Automatic layout engine.
🏁 To wrap up
There are many diagrams as code tools to choose from, and it’s important to consider which is best suited for your use case.
Some key things to consider.
- Open source license and team maintaining the project.
- Support for standards and diagram types you wish to use.
- Access and learning curve for those who need to use the tool.
Stay chill 🧊
