⚡ Tl;dr
- Software architecture tools can be categorized into three groups, modelling tools, diagrams as code and diagramming tools.
- Modelling and diagrams as code tools are better suited for long-term documentation, while diagramming tools are better for quick one-off sketches.
- Modelling and diagrams as code have more structure and require more setup, while diagramming tools are more generic but require less thinking.
🚀 Let’s kick-off
Diagramming software architecture provides several benefits to how we communicate complexity. Well-thought-out diagrams give engineering teams an enhanced understanding of the design and plan for future development whilst identifying potential issues.
Below are a few examples of modelling and diagramming tools in particular categories that we’ve found suitable for software architecture.
📦 Visual modelling tools
Modelling is best for long-term system design docs and requires some setup work. Reusable objects and relationships are stored in the model, which keeps all your diagrams up to date.
1️⃣ IcePanel
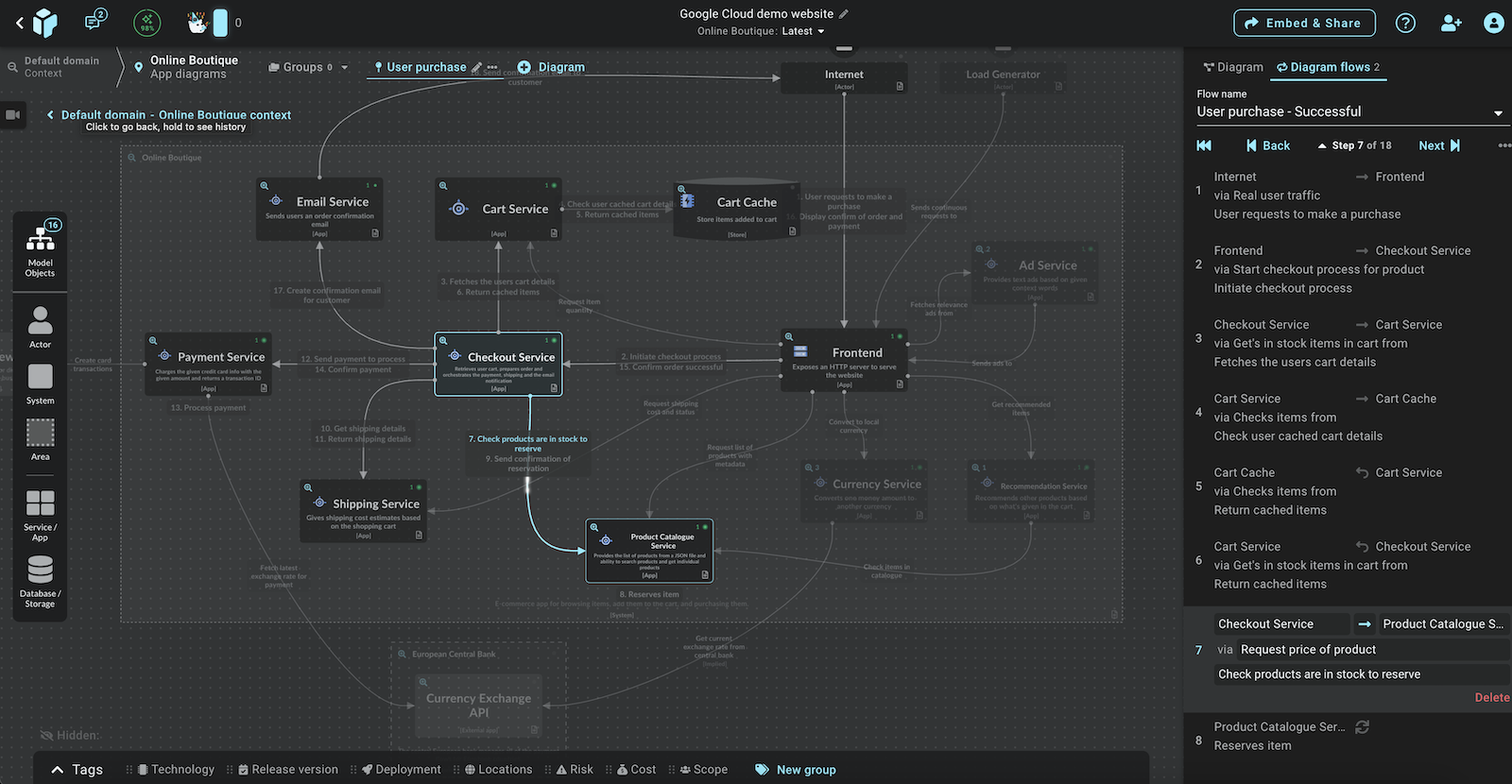
IcePanel is a graphical web-based SaaS tool for collaboratively modelling software architectures using the C4 model.
Free and paid.
Best for agile development teams looking for a lightweight collaborative tool to model and document their software architectures.
It includes features such as:
- Interactive diagrams that are zoomable into increasing levels of technical detail.
- Agile modelling for drawing diagrams and creating models at the same time.
- View different perspectives by overlaying additional metadata onto existing diagrams.
- Flows for overlaying and communicating sequences of messages onto existing diagrams.
- Link objects to resources in reality, such as source control or cloud resources and be notified when your diagrams are drifting from reality.

2️⃣ Enterprise Architect
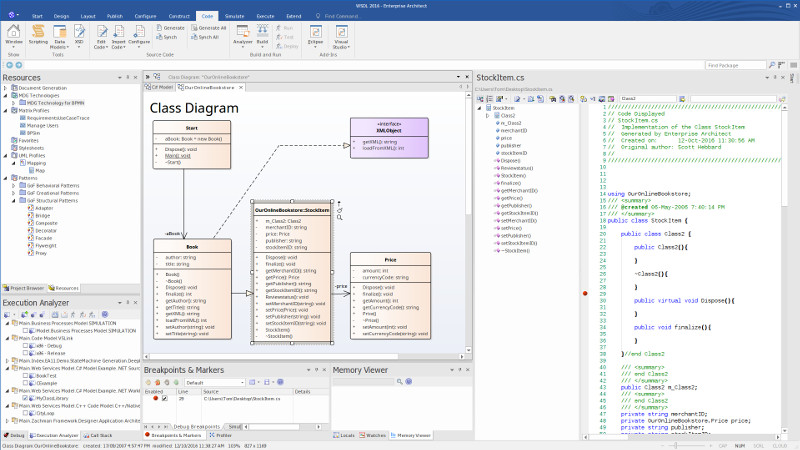
Enterprise architect by Sparx Systems is a graphical desktop application for modelling business, IT and software systems.
Paid.
Best for large enterprises that need to create models for a wide range of industry standards.
It includes features such as:
- Analysis, design, implementation, test and maintenance models.
- UML, SysML and BPMN standards.
- High performance to load extremely large models in seconds.
- Dynamic model simulations are written in Javascript.
- Source code roundtrip for many popular languages, including C, C++, Java, PHP, Python and Visual Basic.
- Complete traceability from requirements, analysis and design models to implementation and deployment.

3️⃣ Archi
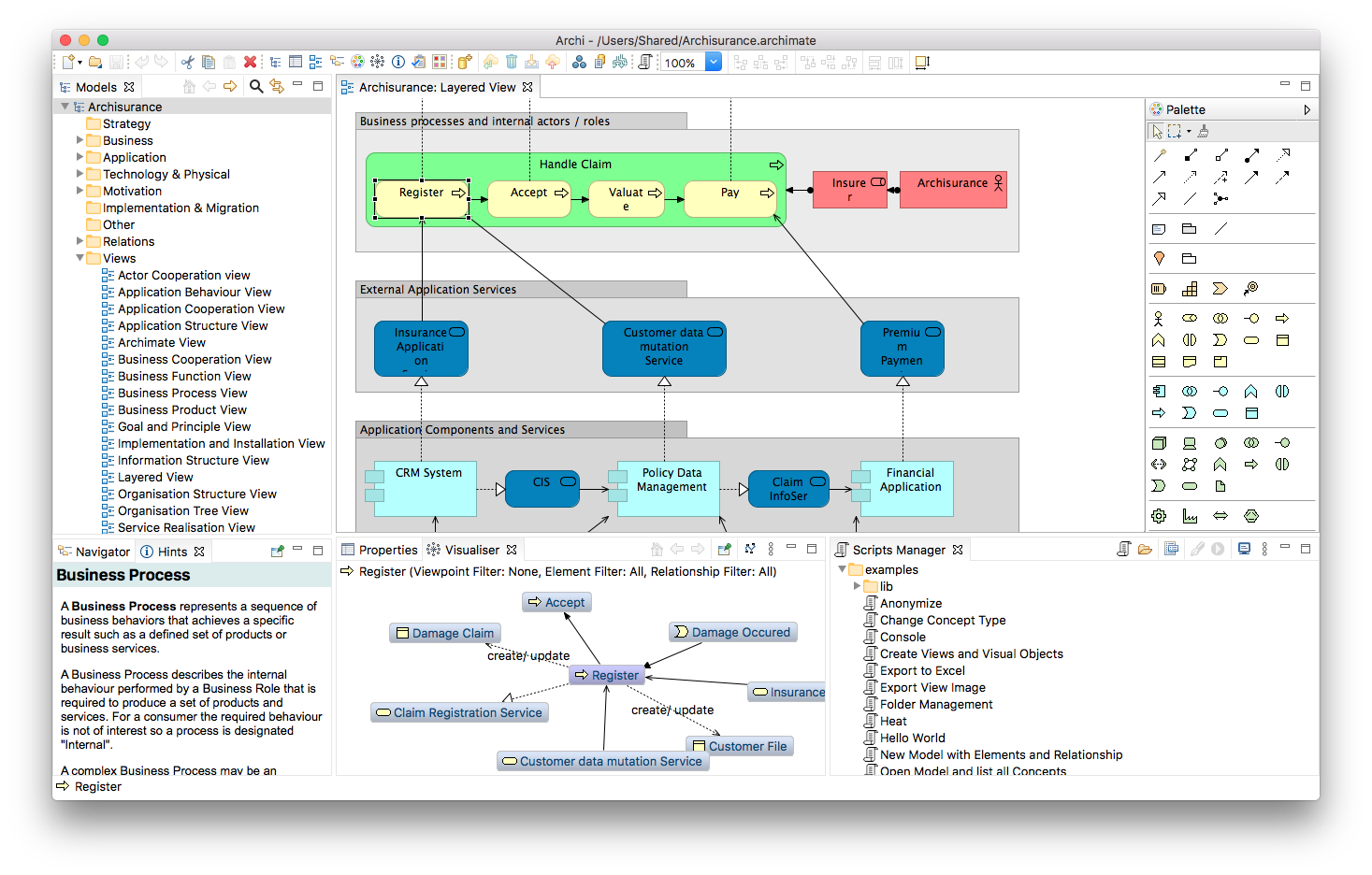
Archi is a graphical desktop application for modelling for creating ArchiMate models and sketches.
Free and open source.
Best for individuals looking to create models using the ArchiMate language without spending a budget on expensive tooling.
It includes features such as:
- The latest version of the ArchiMate 3.1 language.
- Create ArchiMate elements, relationships, views and viewpoints.
- Hints view to help you understand the ArchiMate language.
- Visualizer for showing relationships, sketch view and canvas modelling.

🧑💻 Diagrams as code tools
Diagrams as code involve writing your model objects, relationships and diagrams using a markup language which can be checked into source control. These often include auto-layout capabilities.
1️⃣ Structurizr
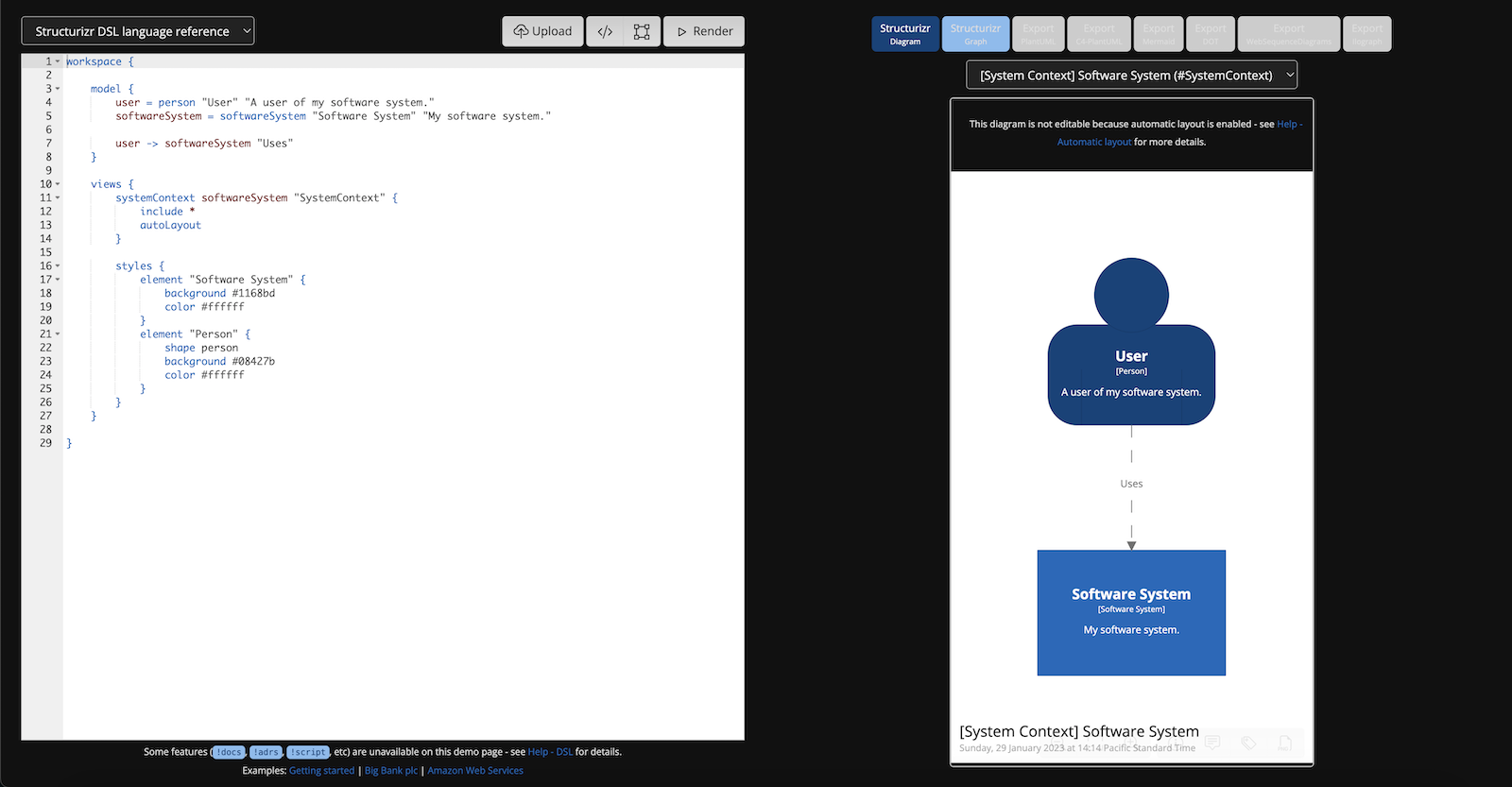
Structurizr builds upon “diagrams as code”, allowing you to create multiple diagrams from a single model using a number of tools and programming languages.
Free and paid.
Best for technical people who want to use the C4 model with a DSL and check it into source control.
It includes features such as:
- Diagrams as code to draw diagrams using the Structurizr DSL
- Stored in source control to be where the engineering team are
- Designed to support C4 Model
- Architectural Decision Records in a documentation tool

2️⃣ PlantUML
PlantUML is a tool that allows you to write diagrams such as sequence, object, component, usecase, class diagrams and more.
Free.
Best for technical people who want the flexibility of creating many different diagram types and checking them into source control.
It includes features such as:
- Diagrams are defined using a simple and intuitive text language.
- C4 plugin
- Sequence diagram
- Usecase diagram
- Class diagram
- Object diagram
- Activity diagram (here is the legacy syntax)
- Component diagram
- Deployment diagram
3️⃣ Ilograph
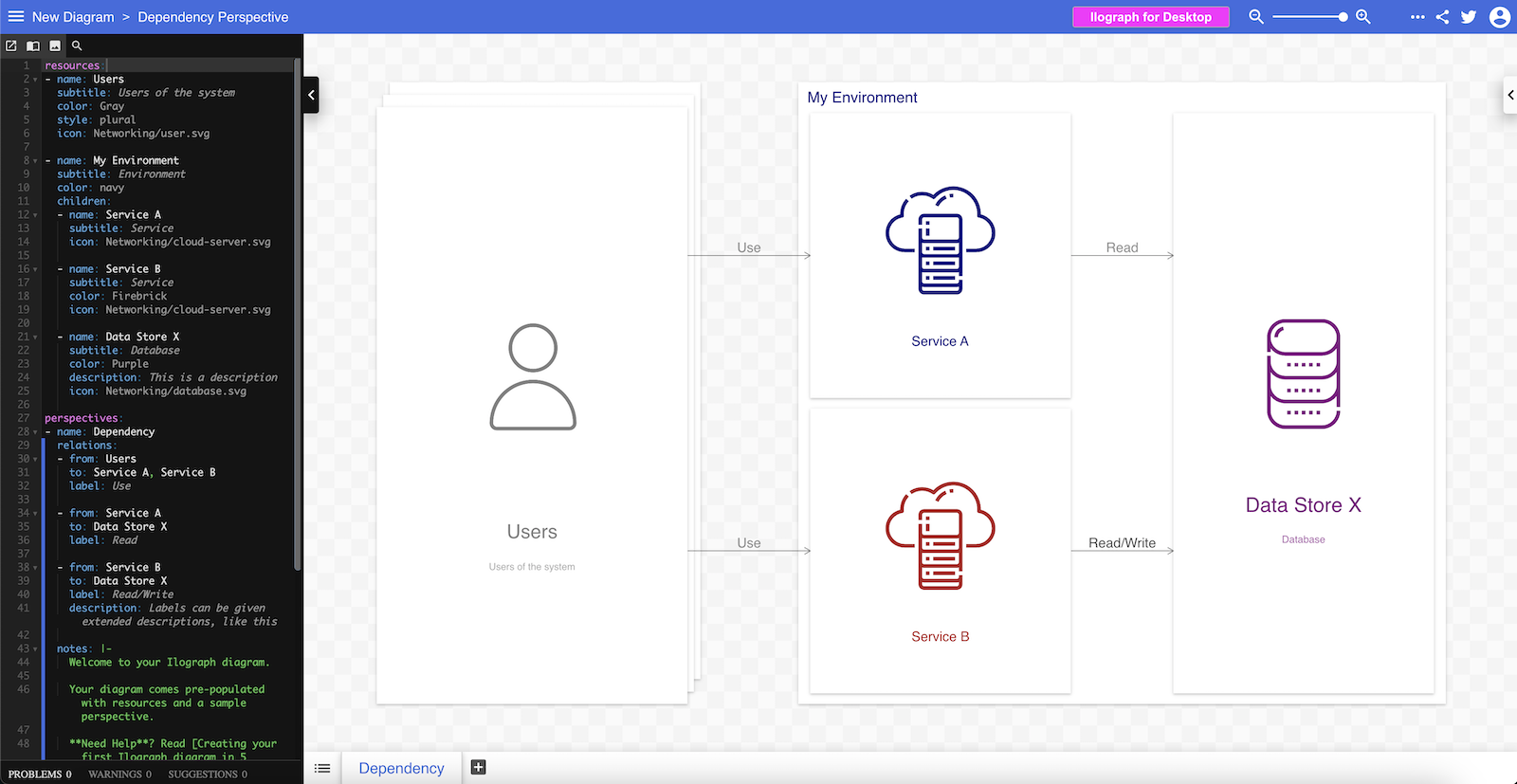
Ilograph allows interactive diagrams to be drawn using YAML with auto layout, changing the view when you want to see different perspectives.
Free and paid.
Best for semi-technical people who want a web-based solution for visualizing diagrams written as code.
It includes features such as:
- Side-by-side code editing
- Auto layout of diagram objects
- Dynamic layout to change diagrams depending on perspective
- Diagram sequences to show use cases within diagrams

🖼️ Diagramming tools
Diagramming is best for quick sketches in conversation and experimentation of ideas. They are easy to make but often thrown away and difficult to keep up to date.
1️⃣ Diagrams.net
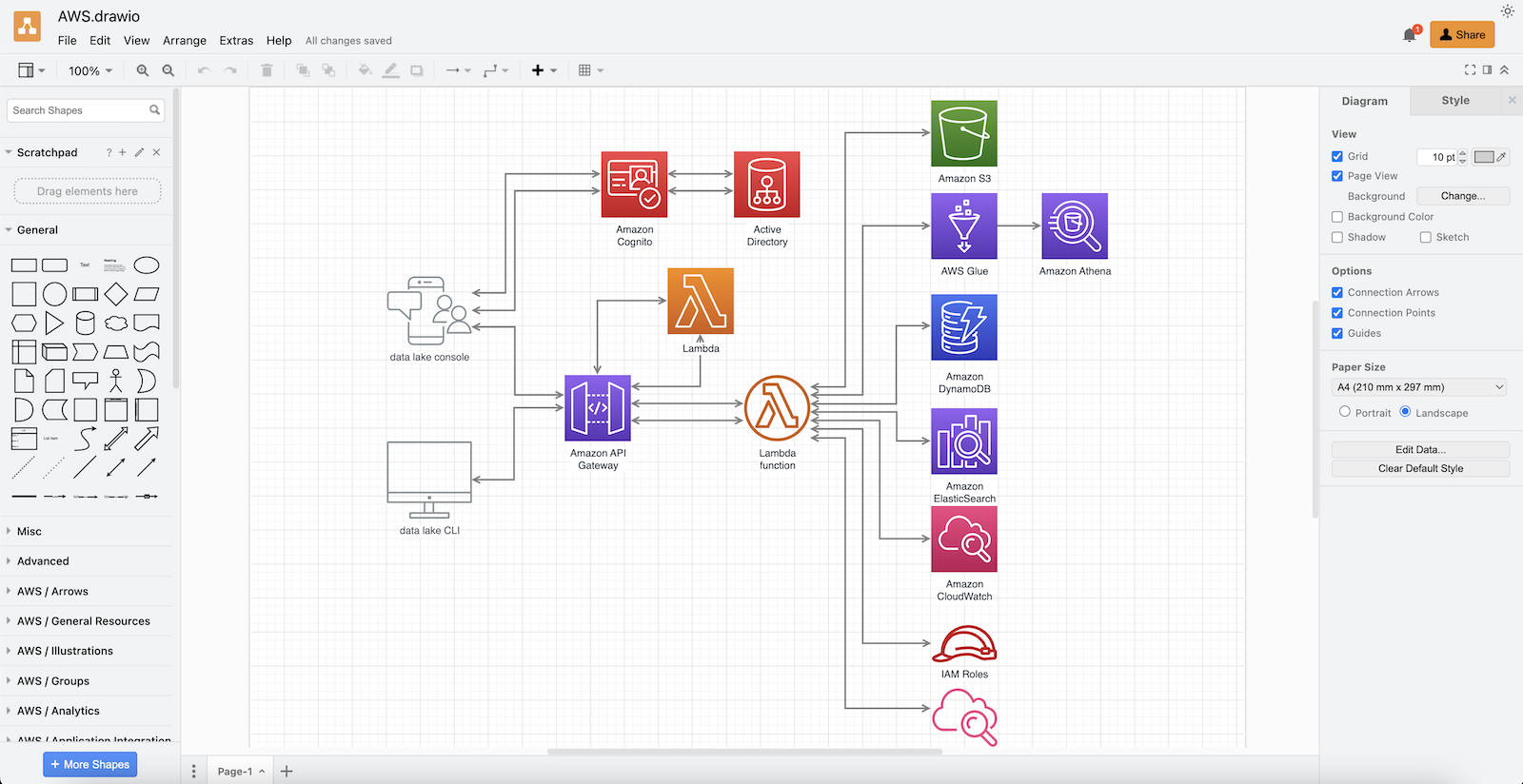
Diagrams.net (formerly draw.io) is a collaborative online diagramming tool with an offline desktop app for added security.
Free and open source.
Best for teams who want to ensure data security by storing their diagrams in a secure or offline location.
It includes features such as:
- Real-time collaboration.
- Offline desktop app.
- Store diagrams locally in the browser.
- Storage in Google Drive, Sharepoint, OneDrive, GitHub, GitLab, Dropbox or Notion.
- Support for UML, C4, ArchiMate, BPMN and SysML shapes.
- AWS, Azure, GCP, Cisco and Kubernetes icon packs.

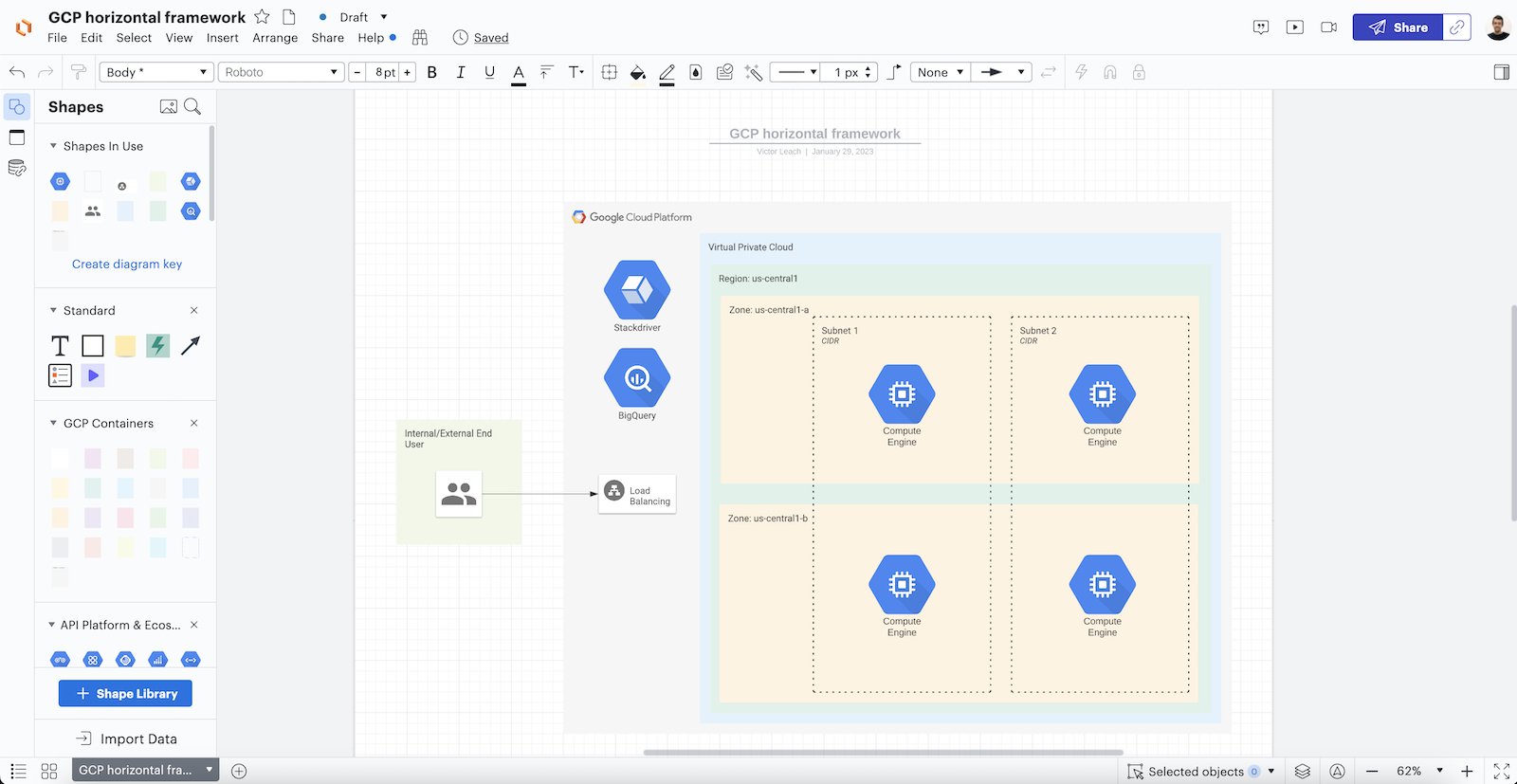
2️⃣ Lucidchart
Lucidchart is a collaborative diagramming tool with templating and shape types to create many diagram types, such as flow charts, process flows, mind maps and more.
Free and paid.
Best for teams collaborating on quick and flexible diagrams.
It includes features such as:
- Real-time collaboration to work with your team
- Connect to data
- Integrate with other tools in your stack
- Templates to help guide you
- A learning campus to learn what you can do in the tool

3️⃣ Miro
Miro is a collaborative whiteboarding tool with templating and team-based tooling to help facilitate workshops.
Free and paid.
Best for teams collaborating on diagrams and facilitating workshops.
It includes features such as:
- Real-time editing on an interactive whiteboard
- Mouse over collaboration to see who’s viewing your diagram
- Workshop facilitation tools such as timers and voting
- Community-made templating

🏁 To wrap up
There are many software architecture tools out there to choose from, and it’s important to consider the reasons you’re creating a visual of your architecture in the first place. If it is simply to visualize an idea of a potential solution, we’d recommend using something quick like a diagramming tool, but expect it to be not so useful long term.
If you’re looking to create an artifact that others will refer to for a significant period, we’d recommend using a modelling tool. The reason a modelling tool is more beneficial long term is that you can push changes across all diagrams by simply updating the model, vs with a diagramming tool, you’ll have to hunt down every instance of that object to keep the design in sync.
Stay chill 🧊