⚡ Tl;dr
- When using abstractions to communicate software architectures, it’s important to choose the right terminology and level of detail based on the audience.
- The C4 model provides common abstractions with a hierarchical structure that allows diagrams to be tailored to the audience’s technical ability.
- IcePanel supports the C4 model’s hierarchical diagram types, providing interactive diagrams that can be zoomed in and out of different levels of technical detail.
- Simple diagrams created at a high-level view can be a superpower to help bridge communication gaps between technical and non-technical team members.
🚀 Let’s kick-off
We often use abstractions in software engineering to communicate complex architectures and software systems. In this article, we’ll discuss how abstractions are inherently hierarchical and how the C4 model provides a nested structure for defining your software architecture. We’ll then cover how IcePanel allows you to create interactive and zoomable diagrams for your audience to zoom in and out of different levels of technical detail.
🖼️ Communicate using abstractions
When discussing software, engineers almost always use abstractions to describe concepts, ideas and services at higher levels. The software itself consists of layers of patterns, services, code, and protocols, down to low-level machine code. It’s important to choose the right level of detail when talking about software architectures, which comes naturally to most software engineers.
Visual diagrams are one of the primary forms of communicating architectures in most teams, and surprisingly, most don’t consider or separate the different levels of abstraction in their diagrams. For example, a diagram with mixed abstractions might show labels containing high-level business concerns and low-level technical details about protocols. This can be confusing to non-technical audiences, so making sure the right level abstraction is being used helps answer the right questions.
Business people usually gain more value from a higher level of detail, while engineers are more concerned about low-level technical details. As engineers are usually the ones who know the systems, diagrams we often see are created at lower levels of abstractions and concepts.
Simple diagrams created at a high-level view can be a superpower to help bridge communication gaps between technical and non-technical team members.
🧅 Standardize abstractions with the C4 model
Simon Brown created the C4 model to formalize a set of common abstractions he used when drawing software architecture diagrams. Formalizing the abstractions and diagram types with the C4 model means everyone on the team uses the same language to communicate. This is a powerful tool for cross-team collaboration as it ensures everyone produces consistent and meaningful diagrams across the organization.
The C4 model essentially consists of two things:
1️⃣ A set of hierarchical abstractions:
- Software systems
- Containers
- Components
- Code
2️⃣ A set of hierarchical diagrams:
- System context
- Containers
- Components
- Code
📦 C4 model abstractions
The abstractions in the C4 model are designed to be hierarchical, making them perfect for telling a story from a high level, increasing in technical detail as you zoom further into the abstractions.
There are four abstraction types:
🧍 Person The end user who uses the systems.
Examples: Customer, admin user or employee.
🏢 System The highest level of abstraction delivers value to end users, whether they are human or not. Systems are often owned by a development team.
Examples: SendGrid is an external system.
📦 Container Applications and data stores that make up a system. These are independently deployable and runnable. (Not to be confused with Docker containers)
Example: API service, front-end application or mobile app.
🧩 Component Building blocks and modules that make up each container.
Example: Authentication module or payment card validator.
🖼️ C4 model diagrams
Each diagram in the C4 model prescribes which abstractions can be drawn at each level to ensure the high-level diagrams remain high-level.
There are four diagram levels:
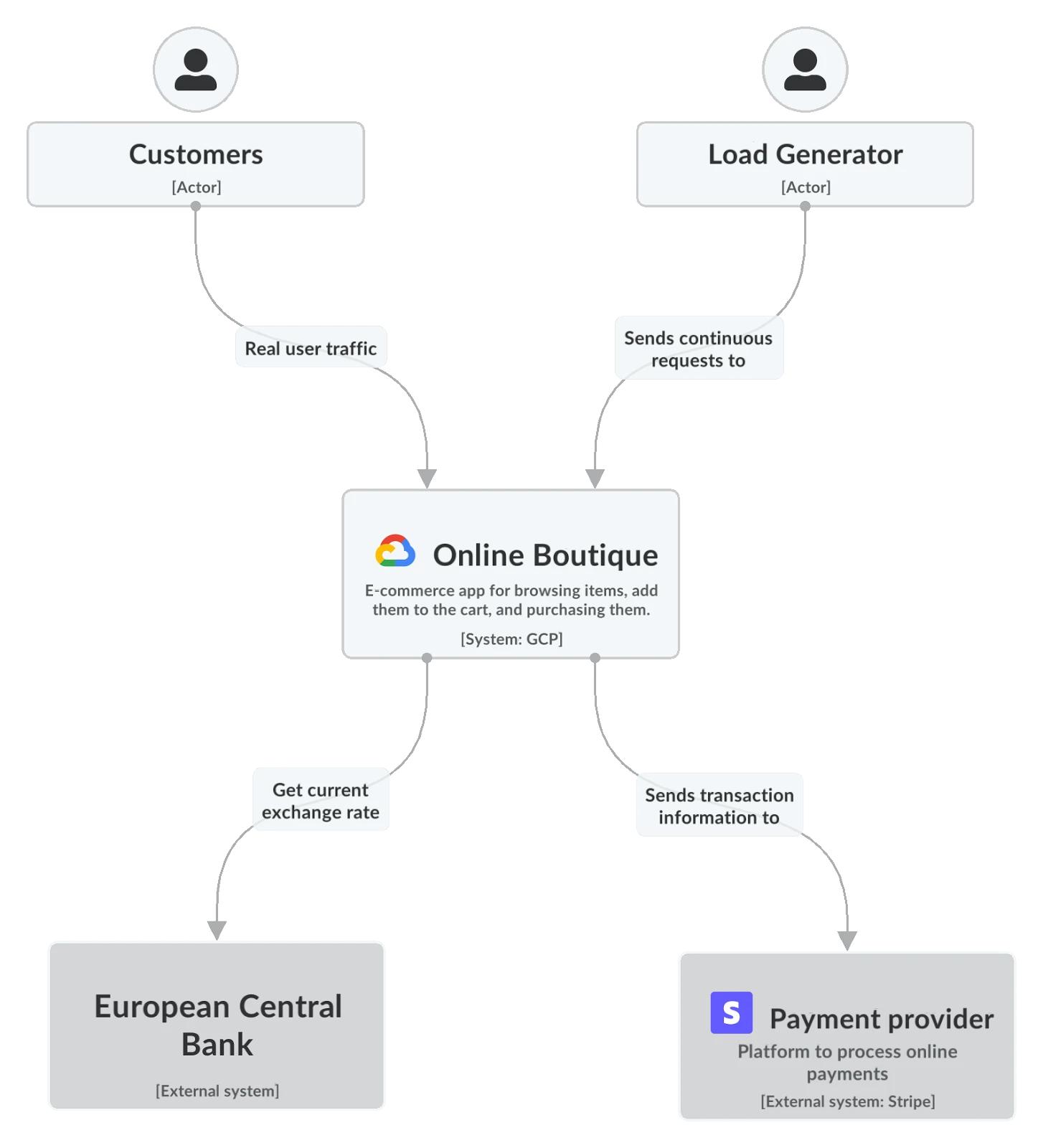
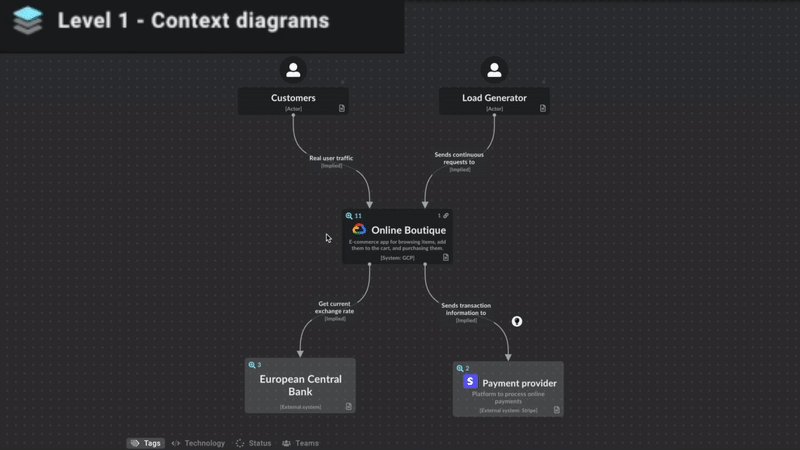
1️⃣ Level 1 - System context diagram A high-level overview of how your users interact with the internal and external systems to get value.
Audience: Architects, developers, product and business. For technical and non-technical audiences.
Scope: Persons and systems.
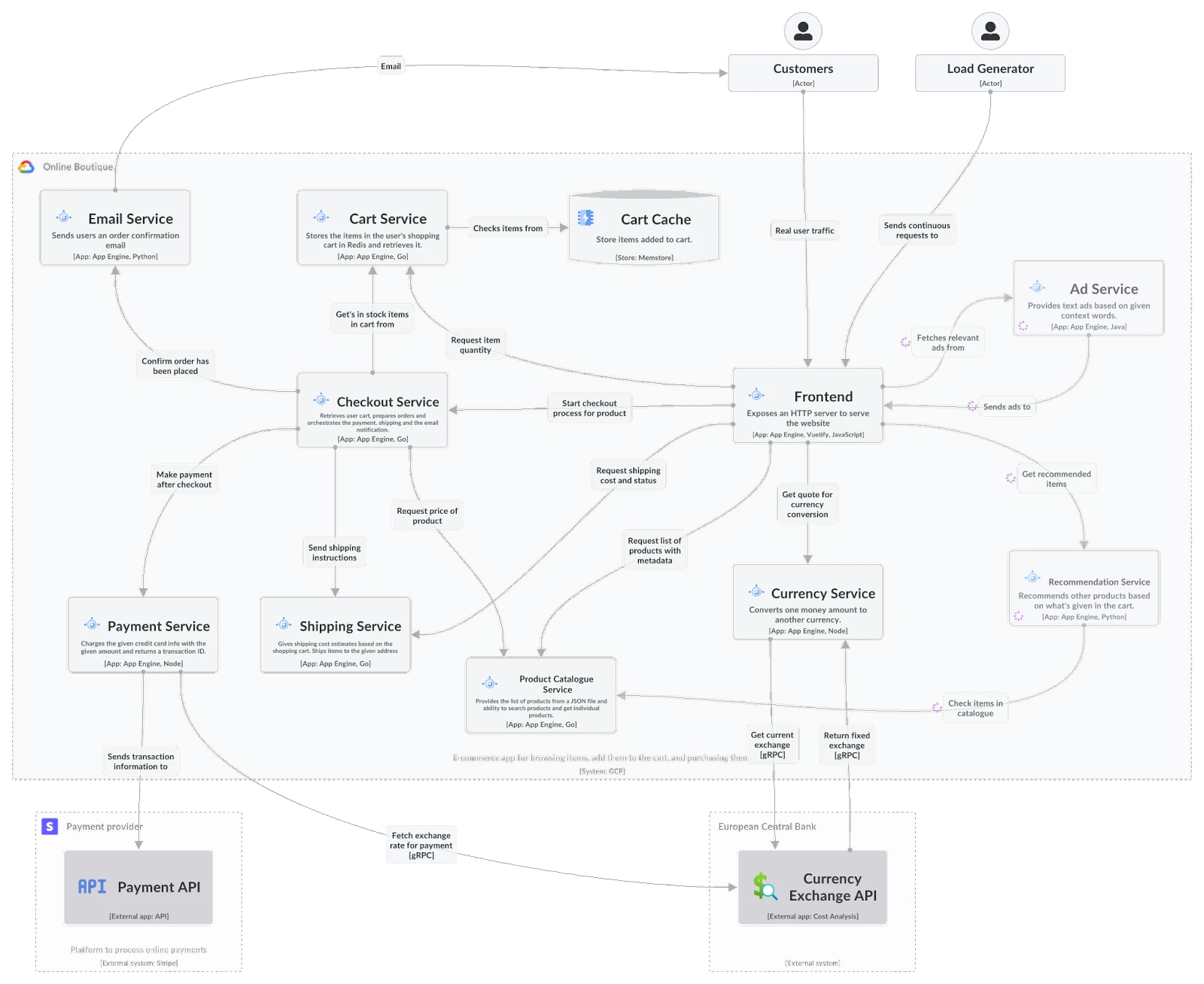
2️⃣ Level 2 - Container diagram A zoomed-in view of one system that shows the running containers inside it.
Audience: Architects, developers and product. For high-level technical audiences.
Scope: Persons, systems and containers.
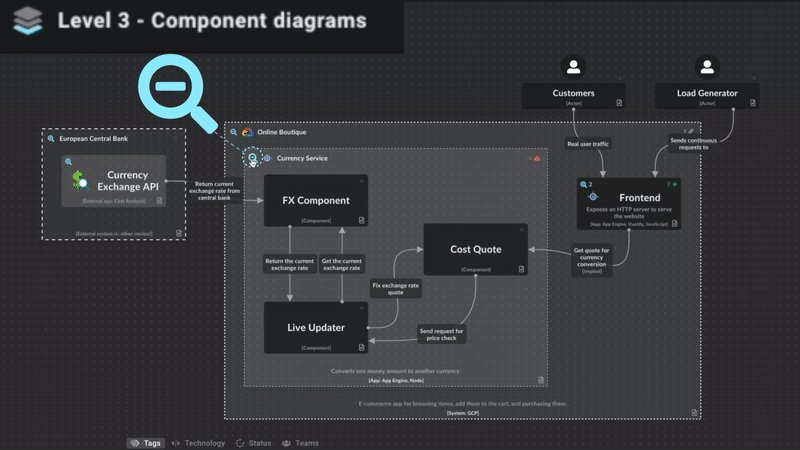
3️⃣ Level 3 - Component diagram A zoomed-in view of one container that shows the components making it up.
Audience: Architects and developers. For low-level technical audiences.
Scope: Persons, systems, containers and components.
4️⃣ Level 4 - Code diagram Usually in the form of UML class diagrams that are ideally autogenerated from the actual code. This level is rarely used as it goes into too much technical detail for most teams.
Audience: Architects and developers. For low-level technical audiences.
Scope: Persons, systems, containers and components.
🧊 Create zoomable diagrams in IcePanel
When we discovered the C4 model at IcePanel, we fell in love with how simple and effective it was at communicating software architectures to both technical and non-technical people in the team.
The hierarchical nature of the C4 model feels like it wants to be consumed using an interactive and zoomable interface so anyone can zoom in for more technical detail. So IcePanel supports hierarchical diagrams out of the box using the C4 model abstractions to navigate through different levels of detail.
You can easily create interactive and zoomable diagrams in IcePanel using the following steps:
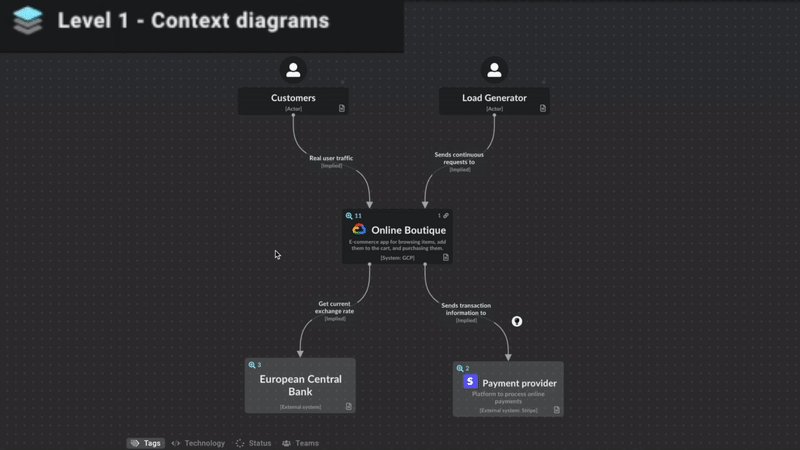
1️⃣ Create a system abstraction in the top-level diagram:

2️⃣ Zoom into the system using the magnifying glass button in the top left corner:

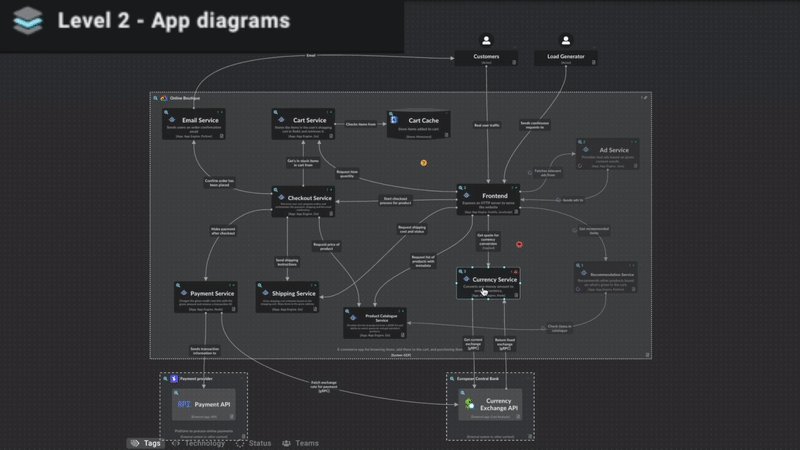
3️⃣ Create an app or store (container) abstraction inside the system and continue zooming in:

The model tree shows you’ve created diagrams at two levels of abstraction, allowing your audience to zoom in and out depending on how much technical detail they need to see.

🏁 To wrap up
It’s important to consider how we use and communicate in abstractions daily. Improving the consistency of communication across teams can be a great way to get everyone on the same page and increase productivity.
Let us know if there’s anything we’ve missed!
Stay chill 🧊