⚡ Tl;dr
- Focusing solely on the exact details and complexities of your solution can confuse your audiences, lose their attention and take up precious time.
- Abstractions allow you to explain complex things in universally understandable ways quickly.
- Universal understanding = quicker decision-making.
🚀 Let’s kick-off
We’ve previously spoken about how critical communication is for great software development teams, and the language we use is a cornerstone to that success. Most modern software teams tend to have a variety of technical abilities within them, from those that focus on business to the designers and those developing and maintaining the systems that run. This can be a difficult group to keep on the same page when you dive too deep into the detail, especially when you use inconsistent language. Our verbal, visual and written language should be simple and focus on getting the message across to the right level of detail without needless complexity.
In this article, we’ll talk about how abstractions can help you to tell your story to your team efficiently and move faster and further together.
🏞 What is abstraction?

Abstraction is a word we’re used to hearing within the tech world, especially if you have ever used Object Orientated Programming (OOP) languages such as Java, Python, C++ etc. This is where we use “objects” which contain attributes and methods, to interact and achieve the desired outcome. Of course, the concept of abstraction doesn’t just sit within programming, it’s a critical skill we use daily with any form of communication, especially when explaining something complex to someone who lacks any prior knowledge. Abstractions are a powerful tool that we automatically use but don’t think too much about, and are especially useful for explaining software architecture.
But before I explain that, where do abstractions come from, and why do we use them?
Merriam-Webster defines Abstract as:
“thought of apart from concrete realities, specific objects, or actual instances”
Simplified, abstracting or using abstractions is the process of reducing complexities and exact details of something, whilst continuing to retain the essence of its meaning.
Historically, the word abstraction stems from the Latin abs, meaning “away from” and trahere, meaning “to draw”. Taking that historical origin, you can see how we “draw away” or “strip away” the reality of something whilst still talking about the same thing, so others can understand what we’re talking about. Going back even further than the origins of the word, we have used abstractions as humans since The Stone Age with cave paintings to explain a message or story - you could argue that being abstract and using abstractions is ingrained in our DNA.
Let’s look at an example of abstraction in the modern world…
Using a vending machine
Let’s say you fancy a snack and want something from a nearby vending machine.
The steps you take or would explain to someone are pretty simple:
- 🚶 Go to the vending machine
- 🔢 Type the number of the item you want
- 💸 Tap your phone to pay (or use coins if you happen to have some)
- 🍫 Receive the item
You don’t need to think about the details, such as:
- The human mechanics of getting to the vending machine
- The payment process flow
- What method is used to store your number choice
- The mechanism used to retrieve the item and so on…
In reality, there is a lot more going on to get that snack into your hands than we think about or need to know about; the details have been stripped away for us to achieve the goal of getting our snack quickly.
Of course, as an engineer of the vending machine, you’ll know more details about these specifics, but it’s not needed for the majority of us to understand how it works. Even when you need to know the details, starting at the basics and then elaborating with further detail is always helpful.
Visual abstractions
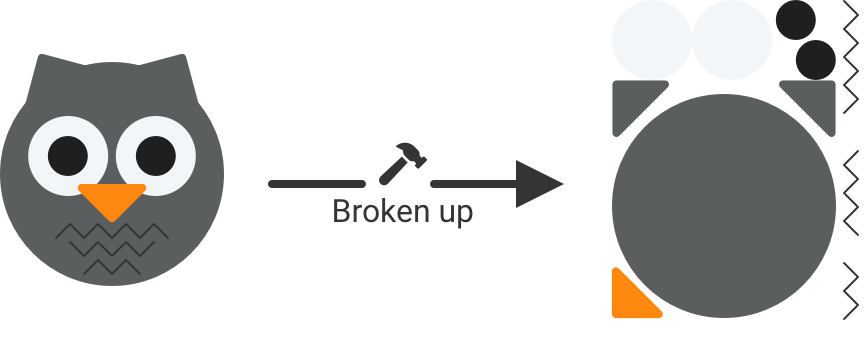
Let’s look at abstractions in visual form. Most would agree (hopefully…) that my quick doodle below looks like an owl, and if you showed this to others with no prompts, they’d probably also see an owl.

In reality, this image isn’t an owl. It’s just 11 shapes placed together and coloured with RGB values to be rendered on your screen. We’ve mapped this type of shape to an idea in reality that doesn’t require me to draw a perfect representation of an owl for you to see what I wanted you to. It’s a useful tool, as I’m not that good of an artist and the time cost of becoming a highly trained artist would not be worth it, especially if I just needed you to understand I was talking about an owl in the first place.
If I were to try and explain an owl to you with words alone, it would be difficult and take longer for you to understand what I was explaining than simply looking at this image. The abstraction is universal, understandable to most people, and quick to create.

🧑💻 Using abstractions to explain software architecture

Abstractions can help us, as software creators, explain complexities in simpler ways, getting the message across to many audiences and allowing us to move faster from cohesive understanding.
It’s easy to get obsessed about every minor detail in every conversation you have … we’re technologists, it’s only natural, but only sticking to high levels of detail usually results in a reduction of productivity and losing your audience’s attention (especially if non-technical). Think about a recent conversation where you made very valid technical points but were presented with puzzled looks… perhaps you went too deep in the rabbit hole and could have benefitted from being more abstract. Your team is much more than just a group of technical people who spend every day on the same system as you. Explain your system in simpler terms that help others understand the general design, set the scene and allow everyone to follow your point.
An important part of abstractions is agreeing on the terms and definitions as a team or ideally organization (but let’s not get ahead of ourselves just yet). Try to make note of how others talk about systems around you - it’s likely abstractions already exist in your organization, but there may be a lack of consistency. Having abstractions is only useful if others also understand those abstractions. We should all strive for shared and consistent language when talking about systems, as this means you and the rest of your organization understand everything quicker.
🎂 Layered abstractions

Another benefit of abstractions is you can choose the depth of detail, which can be layered in an approach like the C4 model. In the C4 model, you start with the big picture by zooming out to show the overall abstractions (systems) and how your users interact with them. Once that level of abstraction is understood and agreed you can dive further into 3 more levels of abstraction detail, all aimed at different audiences. Piece of cake!
Detail matters, but software moves too fast to efficiently communicate and document all the exact details and decisions whilst remaining agile to inevitable change. It’s important to be able to give just enough detail so that your audience can understand your point, make decisions on what to do next and enable them to take action. Keep the low-level details for the smaller technical conversations you have with those that need them.
🗣 How to use abstractions
Here are some simple steps to elevate your conversations and tell a better story by reducing complexities.
- Take a step back
- Start by taking a zoomed-out look at your overall system to help set the scene for what you’re about to talk about.
- Add detail when needed for the story
- Slowly add more detail as you zoom into your point and when you feel your audience needs some more information to understand your message. Make sure to explain how you got from point A → point B
- Visualize for your audience
- Visuals help explain abstractions much quicker, so take some time to create simple visuals to explain your point. Avoid ambiguity with unlabeled notation such as colour and line choice - add a legend/key.
🏁 To wrap up
Abstractions are a powerful tool to express something complex to many people without diving deep into the confusing details. As software creators, we work with technical and non-technical people, so it’s important to include everyone in your conversations about your software design for a better solution. There is power in simplicity, and this simplicity helps you move forward faster and further. Happy abstracting!
Stay chill 🧊

