⚡ Tl;dr
- The C4 model is a simple standard for visualizing software architecture for technical and non-technical audiences.
- The C4 model is essentially just two things, a hierarchical set of common abstractions and four diagram types.
🚀 Let’s kick-off
The C4 model is a lightweight standard for hierarchically visualizing software architectures. Each C4 level is tailored to specific audiences, starting with non-technical people and increasing technical ability as you zoom down into each level. The C4 model helps define a simple structure for consistently communicating software systems across teams and the whole organization.
The C4 model is easy to learn due to its simplicity. It essentially consists of just the two things we’ll run through below.
1️⃣ A simple set of abstractions
The first part of the C4 model is a simple set of hierarchical abstractions to describe your software system and the ecosystem around it.
🧍 Person - End user who uses the systems. E.g. Customer, admin user or employee.
🏢 System - The highest level of abstraction that delivers value to end users, whether they are human or not. Systems are often owned by a development team. E.g. IcePanel is our system, and SendGrid is an external system we utilize.
📦 Container - Applications and data stores that make up a system. These are independently deployable and runnable. (Not to be confused with Docker containers) E.g. API service, front-end application or mobile app.
🧩 Component - Building blocks and modules that make up each container. E.g. Authentication module or payment card validator.
Summarised from c4model.com/#Abstractions
2️⃣ 4 diagram types
The second part of the C4 model is the 4 hierarchical diagram types, each tailored for a specific audience. Each diagram type visualizes the abstractions for each of the C4 levels.
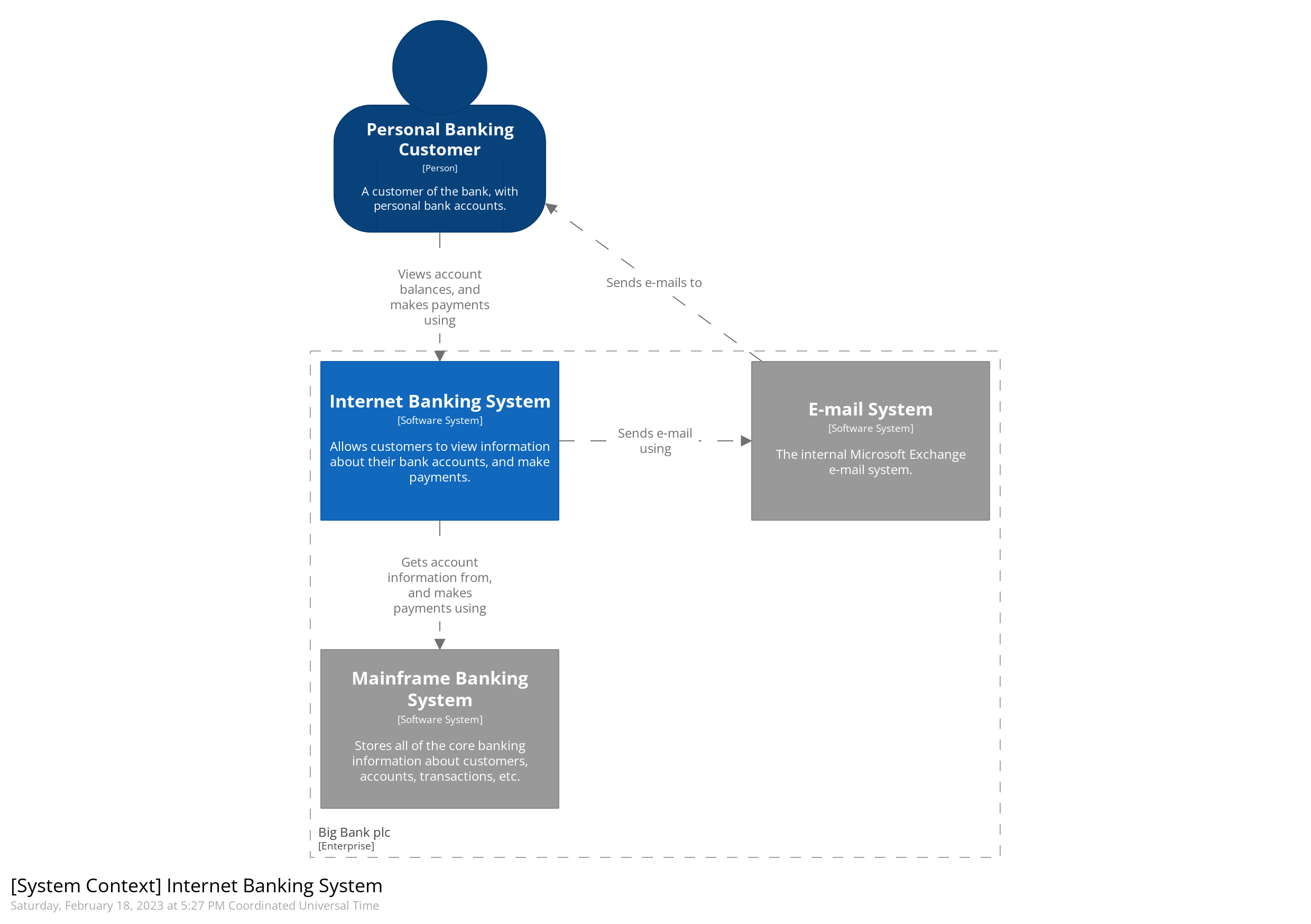
Level 1 - Context diagram
A high-level overview of how your users interact with the internal and external systems to get value.
Audience Architects, developers, product and business. For technical and non-technical audiences.
Scope Persons and systems.
Example

From C4 model
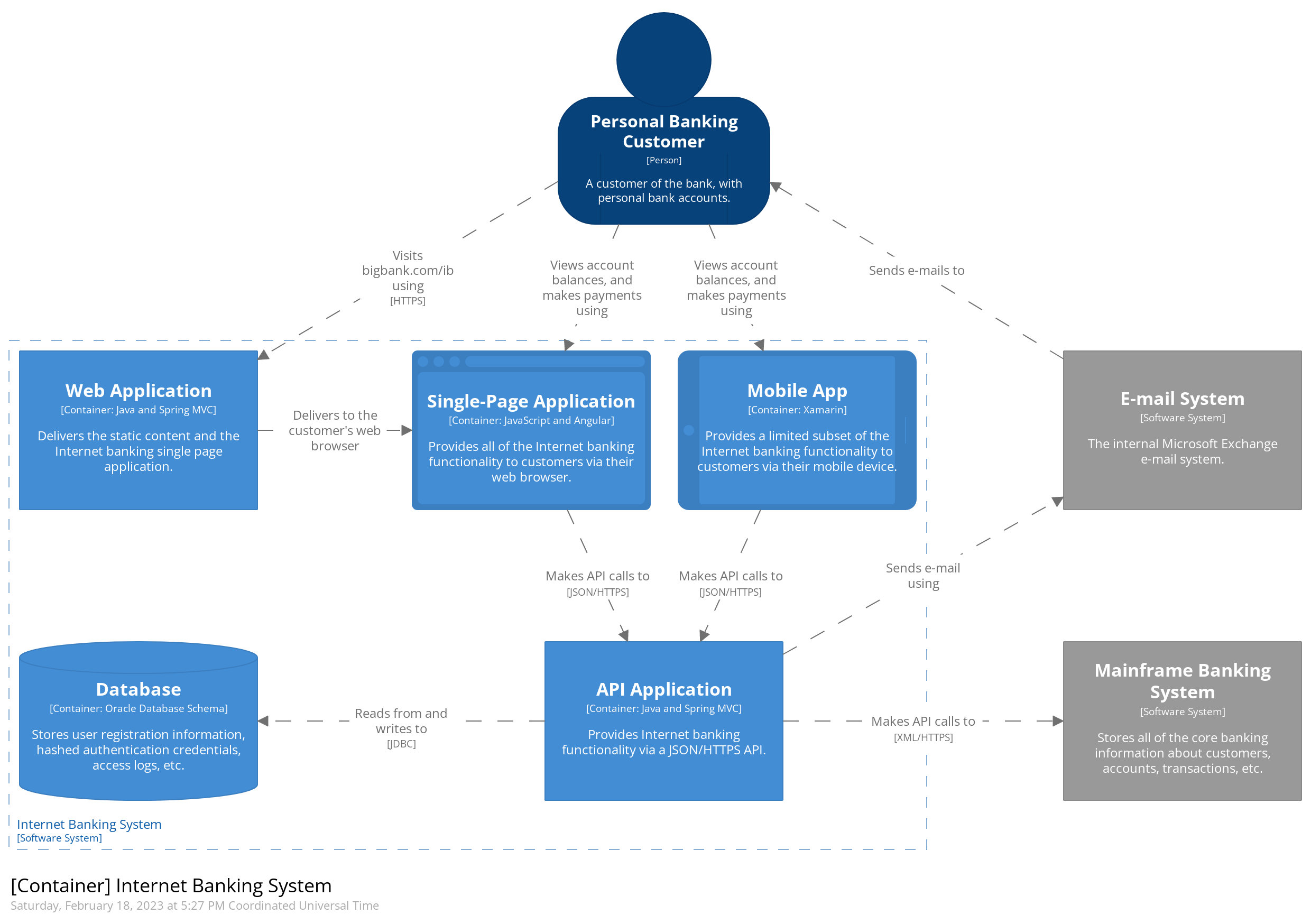
Level 2 - Container diagram
A zoomed-in view of one system that shows the running containers inside it.
Audience Architects, developers and product. For high-level technical audiences.
Scope Persons, systems and containers.
Example

From C4 model
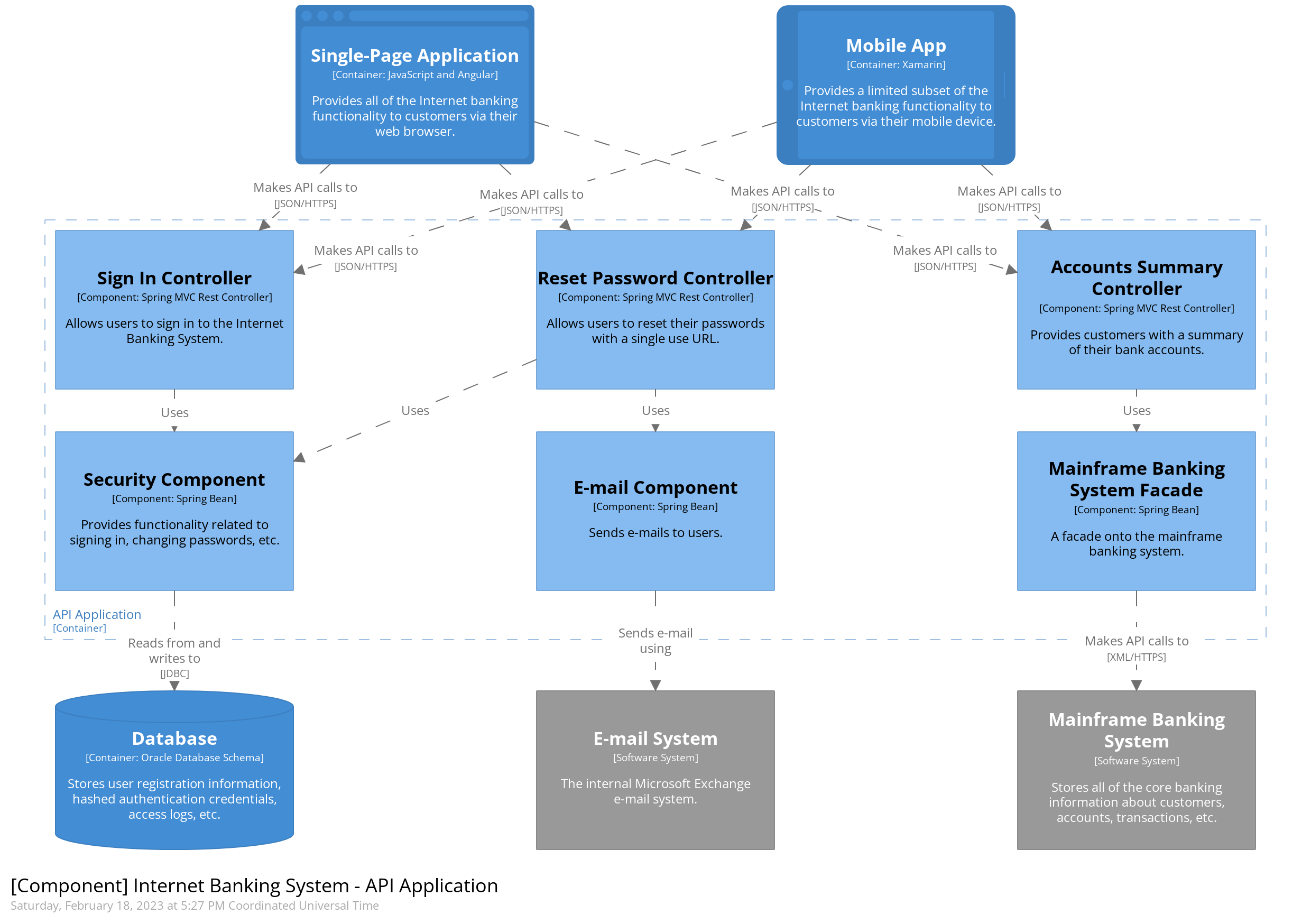
Level 3 - Component diagram
A zoomed-in view of one container that shows the components making it up.
Audience Architects and developers. For low-level technical audiences.
Scope Persons, systems, containers and components.
Example

From C4 model
Level 4 - Code diagram
Usually in the form of UML class diagrams that are ideally autogenerated from the actual code. This level is rarely used as it goes into too much technical detail for most teams.
Audience Architects and developers. For low-level technical audiences.
Summarised from c4model.com/#CoreDiagrams
🏁 To wrap up
The last thing to note about the C4 model is that it’s notation-independent, meaning there are no standard shapes, colours or styles prescribed.
Download our C4 model infographic.
Read more on the C4 model website.
Stay chill 🧊
