⚡ Tl;dr
- EventCatalog is an open-source project created by David Boyne for easily documenting and discovering services and events in an event-driven architecture.
- EventCatalog includes a simple web interface that can be statically generated for anyone on your team to search, filter and visualize services, events and dependencies.
🚀 Let’s kick-off
Event-driven architectures are becoming increasingly popular, especially for complex service-based architectures. When working on a larger software system with potentially hundreds of services, it’s important to collaboratively discuss and design the events. Tools like event storming and event modelling are helping to facilitate these discussions.
EventCatalog aims to help further by creating a shared understanding of your events across one or more teams. It’s an open-source project created by David Boyne for easily documenting and discovering your events in event-driven architectures. It provides a markdown-style syntax that can be checked into source control and a web interface to visualize your events and dependencies.
💡 Key concepts
EventCatalog has a few key concepts to understand first.
1️⃣ Event: Messages that flow through your system. Events can have owners, schemas, producers, consumers and code examples. You can version these event properties over time as changes are made.
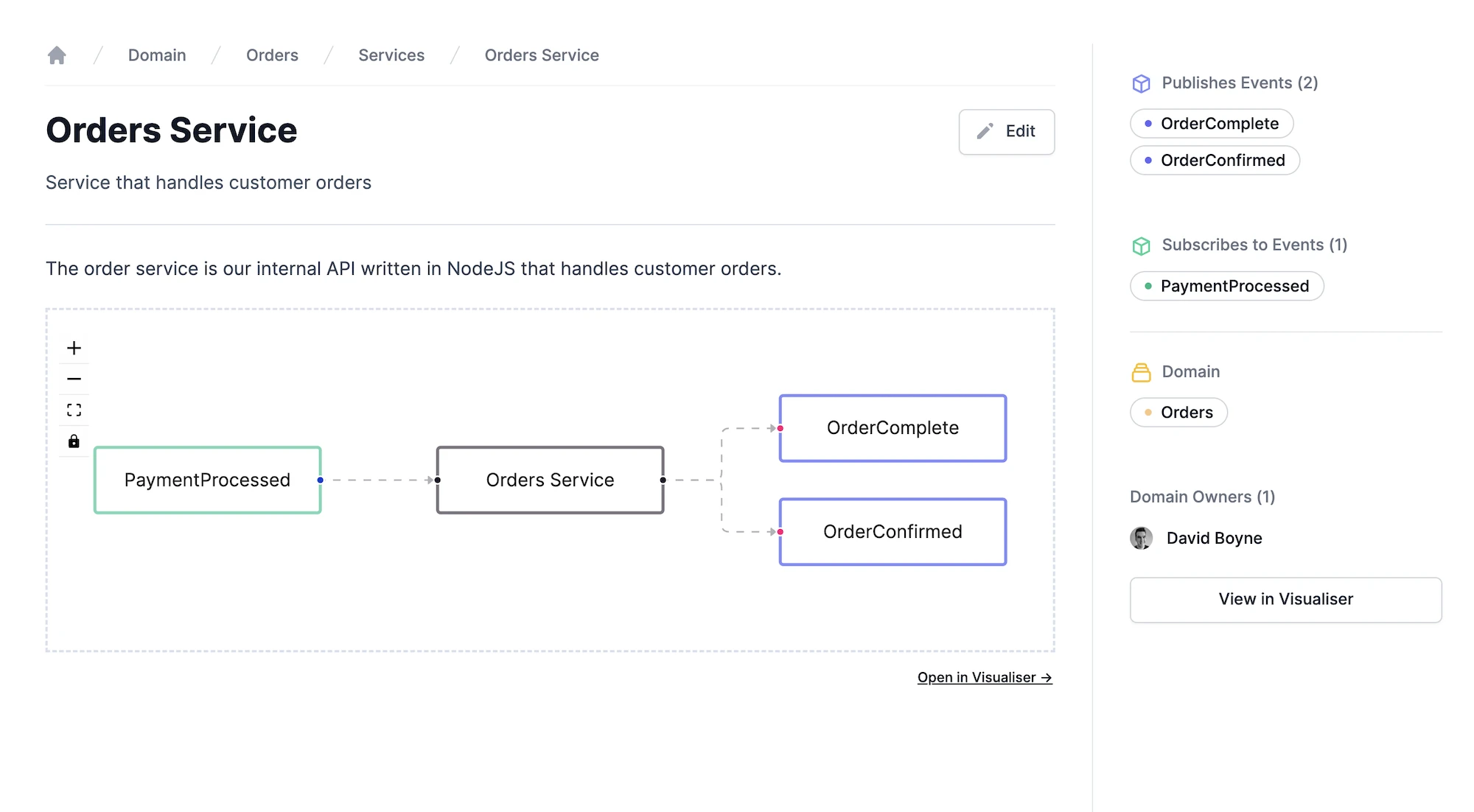
2️⃣ Service: Applications that produce or consume events. Services can be assigned an owner and optionally have OpenAPI or AsyncAPI specs attached.
3️⃣ Domain: Groups of events and/or services. Domains allow you to define high-level boundaries across your architecture to stay organized. Domains can be assigned an owner.
📄 Creating an event catalog
Here’s a high-level overview of the steps to get up and running.
1️⃣ Installation: Follow the installation and configuration instructions on the EventCatalog website. The docs suggest using the command line tool to quickly generate a skeleton project.
2️⃣ Create Owners: Add the names, roles and avatars for each of your owners in the user property of eventcatalog.config.js. This way, you can start assigning owners when creating your domains and services.
3️⃣ Create Markdown Files: Add files in your source control repository to describe your domains, services and events as described in the EventCatalog docs. Use the consumers and producers array to create references between your services and events.
4️⃣ Optional Event Schemas: Add a JSON schema file to each event to be more explicit with their payload structure. The schema communicates the structure with your team rather than performing validation. Read more about managing your event schemas.
5️⃣ Publish Your Catalog: EventCatalog makes it easy to build and deploy a static version of your catalog that can be hosted in a place easily accessible to your team.
🖼️ Visualize your events
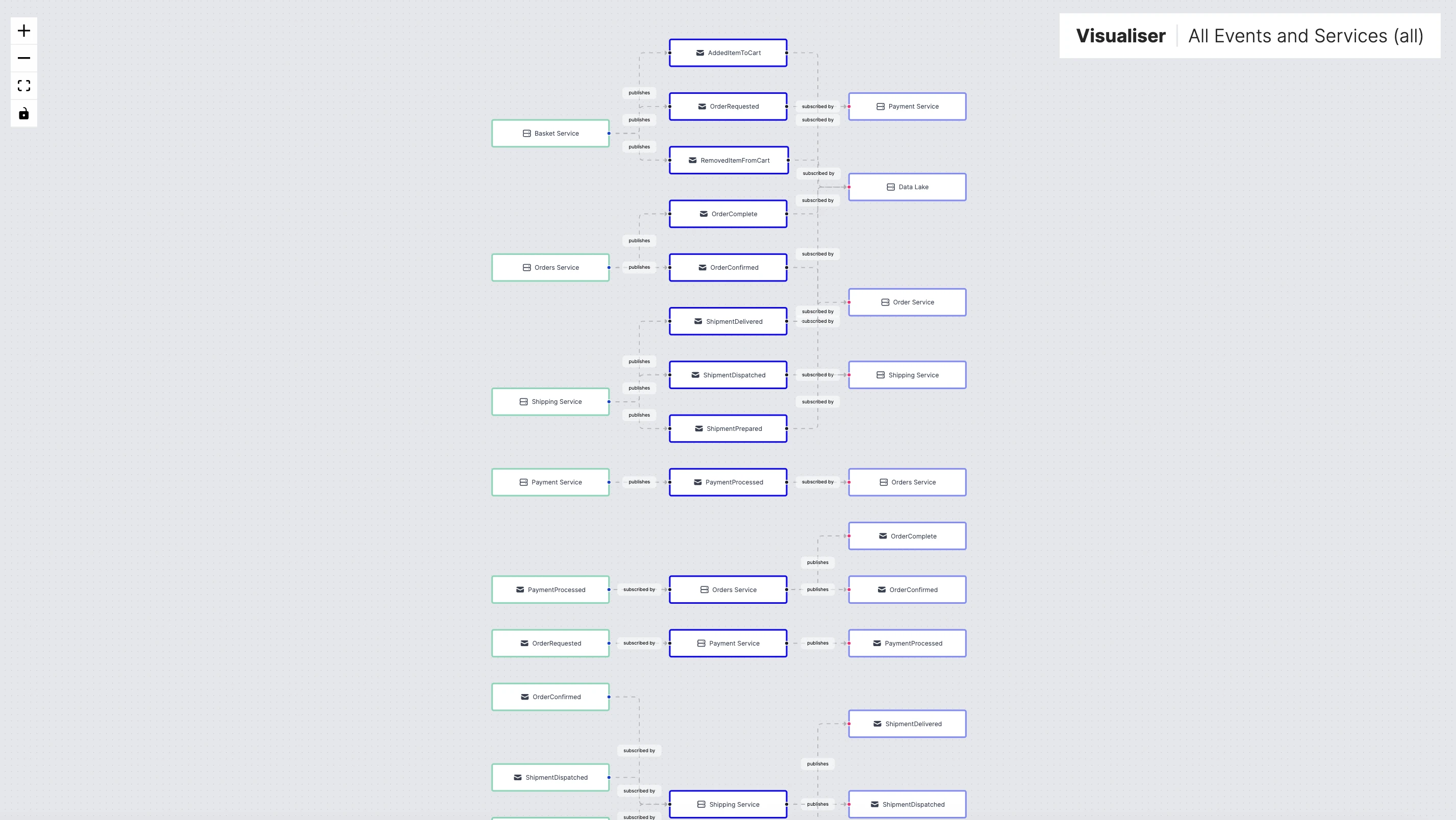
EventCatalog includes a simple web interface for anyone on your team to easily discover and visualize events using search and filters. Learn about specific services to see their dependencies with other services, and quickly contact the owner of the service or domain to answer questions.

You can see a high-level overview of all the producers, consumers and events in your system architecture. Then filter down the view to a domain to visualize a smaller subset.

🏁 To wrap up
EventCatalog is a great way to help people understand, document and discover events in your software architecture. Use it to facilitate collaborative team discussions and improve the design of your services and events.
Give EventCatalog a try if you haven’t already, and let us know how it goes.
Stay chill 🧊